На этом шаге мы рассмотрим назначение, основные свойства и пример использования этого компонента.
Компонент Panel (рисунок 1) представляет собой поверхность, на которую можно поместить другие компоненты.

Рис.1. Компонент Panel
Обычно он используется для привязки компонентов к одной из границ формы. Например, если панель привязана к нижней границе формы, то независимо от размера окна (при изменении размера окна во время работы программы) кнопки, находящиеся на панели, всегда будут находиться в нижней его части. Панель позволяет легко управлять компонентами, которые на ней находятся. Например, чтобы сделать недоступными компоненты панели, достаточно присвоить значение False свойству Enabled панели.
Свойства компонента Panel приведены в таблице 1.
| Свойство | Описание |
|---|---|
| Dock | Определяет границу формы, к которой привязана (прикреплена) панель. Панель может быть прикреплена к левой (Left), правой (Right), верхней (Top) или нижней (Bottom) границе |
| BorderStyle | Вид границы панели: FixedSingle - рамка; Fixed3D - объемная граница; None - граница не отображается |
| Enabled | Свойство позволяет сделать недоступными (False) все компоненты, которые находятся в панели |
| Visible | Позволяет скрыть (False) панель |
| AutoScroll | Признак необходимости отображать полосы прокрутки, если компоненты, которые находятся в панели, не могут быть выведены полностью |
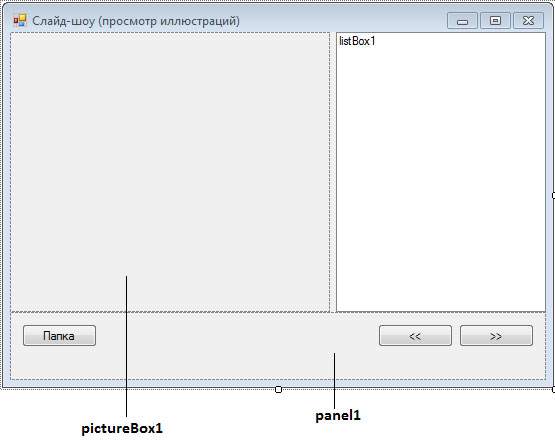
Свойство Dock позволяет "привязать" панель и, следовательно, находящиеся в ней компоненты к границе формы. В результате привязки панели к границе формы размер панели автоматически изменяется - ширина панели становится равной ширине формы (при привязке к верхней или нижней границе) или высота панели становится равной высоте формы (при привязке к левой или правой границе). На рисунке 2 приведена форма программы просмотра иллюстраций из 34 шага. Кнопки перехода к следующей и предыдущей иллюстрациям размещены в панели, свойство Dock которой равно Bottom.

Рис.2. Форма просмотра иллюстраций
Приведем текст приложения.
. . . . public: Form1(void) { InitializeComponent(); // //TODO: добавьте код конструктора // // Настройка listBox1: // элементы списка сортируются в алфавитном порядке listBox1->Sorted = true; // получить имя каталога "Мои рисунки" DirectoryInfo^ di; // каталог di = gcnew DirectoryInfo(Environment::GetFolderPath( Environment::SpecialFolder::MyPictures)); aPath = di->FullName; label1->Text = aPath; // Сформировать и отобразить в поле компонента listBox // список иллюстраций FillListBox(aPath); } . . . . private: String^ aPath; // путь к файлам картинок . . . . private: System::Boolean FillListBox(String^ aPath) { // информация о каталоге DirectoryInfo^ di = gcnew DirectoryInfo(aPath); // информация о файлах array<FileInfo^> ^fi = di->GetFiles("*.jpg"); // очистить список listBox1 listBox1->Items->Clear(); // Добавляем в listBox1 имена jpg-файлов, // содержащихся в каталоге aPath for each (FileInfo^ fc in fi) { listBox1->Items->Add(fc->Name); } label1->Text = aPath; if (fi->Length == 0) return false; else { // выбираем первый файл из полученного списка listBox1->SelectedIndex = 0; SetPicture(); return true; } } // щелчок на кнопке Папка private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { // FolderBrowserDialog - окно Обзор папок FolderBrowserDialog^ fb = gcnew FolderBrowserDialog(); fb->Description = "Выберите папку,\n" + "в которой находятся иллюстрации"; fb->ShowNewFolderButton = false; fb->SelectedPath = aPath; // Отобразить окно Обзор папок и проверить, // щелчком на какой кнопке пользователь закрыл его if (fb->ShowDialog() == System::Windows::Forms::DialogResult::OK) { // пользователь выбрал каталог и щелкнул на кнопке OK aPath = fb->SelectedPath; if (!FillListBox(fb->SelectedPath)) // в каталоге нет файлов иллюстраций pictureBox1->Image = nullptr; } } // Пользователь выбрал другой элемент списка // щелчком кнопкой мыши или перемещением по списку // при помощи клавиатуры private: System::Void listBox1_SelectedIndexChanged(System::Object^ sender, System::EventArgs^ e) { SetPicture(); } // Функция загрузки изображений private: void SetPicture() { pictureBox1->Visible = false; // загружаем изображение в pictureBox1 pictureBox1->Image = gcnew Bitmap(aPath + "\\" + listBox1->SelectedItem->ToString()); if ((pictureBox1->Image->Width > pictureBox1->Size.Width) || (pictureBox1->Image->Height > pictureBox1->Size.Height)) { // масштабируем pictureBox1->SizeMode = PictureBoxSizeMode::Zoom; } else { // масштабировать не надо pictureBox1->SizeMode = PictureBoxSizeMode::CenterImage; } pictureBox1->Visible = true; } // Кнопка Вперед private: System::Void button3_Click(System::Object^ sender, System::EventArgs^ e) { // Получаем текст текущей строки из listBox1 String^ curItem = listBox1->SelectedItem->ToString(); // Определяем номер этой строки в listBox1 int i = listBox1->FindString (curItem); // Определяем количество строк int count = listBox1->Items->Count; i++; if (i<count) { listBox1->SetSelected(i, true); // Устанавливаем выделение SetPicture(); // Отображаем картинку } } // Кнопка Назад private: System::Void button2_Click(System::Object^ sender, System::EventArgs^ e) { // Получаем текст текущей строки из listBox1 String^ curItem = listBox1->SelectedItem->ToString(); // Определяем номер этой строки в listBox1 int i = listBox1->FindString (curItem); // Определяем количество строк int count = listBox1->Items->Count; i--; if (i>-1) { listBox1->SetSelected(i, true); // Устанавливаем выделение SetPicture(); // Отображаем картинку } } // Обработка нажатия кнопки Esc private: System::Void Form1_KeyPress(System::Object^ sender, System::Windows::Forms::KeyPressEventArgs^ e) { if( e->KeyChar == (char)27 ) // Если нажата кнопка Esc... panel1->Visible = !(panel1->Visible); // ... изменяем ее видимость }
Прокомментируем приведенный текст.
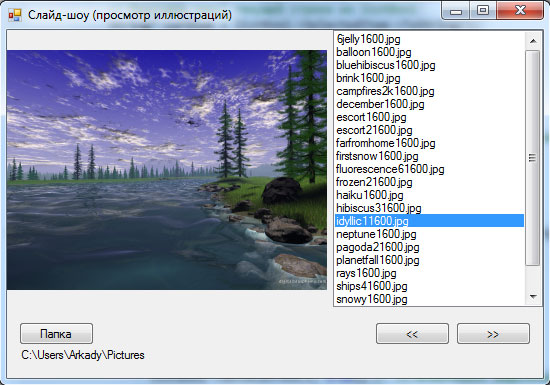
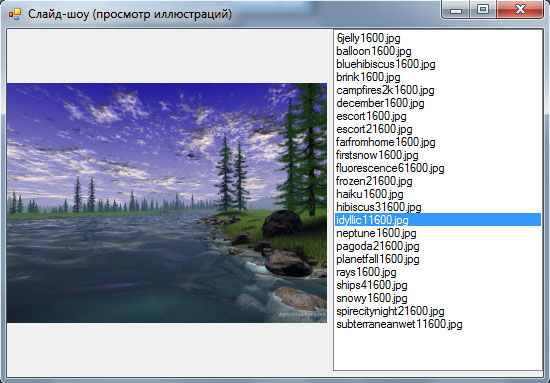
Результаты работы приложения приведены на рисунках 3 и 4, причем на последнем рисунке отсутствует панель с кнопками. Чтобы ее скрыть/отобразить, используется клавиша Esc.

Рис.3. Панель с кнопками отображается

Рис.4. Панель с кнопками скрыта
Для выполения этой операции используется обработчик формы KeyPress. Важно отметить, что у формы обязательно надо установить в True обработчик события KeyPreview для того, чтобы сначала форма получала доступ к возникающим событиям, а не тот компонент, в фокусе которого это событие произошло.
Перемещаться по списку картинок можно не только в компоненте listBox1, но и используя соответствующие кнопки >> и <<. Алгоритм обработчиков этих кнопок достаточно прост:
- определяем ее номер;
- увеличиваем/уменьшаем номер;
- если новое значение номера не выходит за границы, то выделяем соответствующую строку в списке;
- обращаемся к функции загрузки картинки.
Так как операция загрузки картинки выполняется достаточно часто, мы оформили ее в отдельную функцию SetPicture().
На следующем шаге мы рассмотрим компонент CheckedListBox.
