На этом шаге мы рассмотрим назначение, основные свойства и пример использования этого компонента.
Компонент CheckedListBox (рисунок 1) представляет собой список, перед каждым элементом которого находится переключатель CheckBox.

Рис.1. Компонент CheckedListBox
Свойства компонента CheckedListBox приведены в таблице 1.
| Свойство | Описание |
|---|---|
| Items | Элементы списка - коллекция строк |
| Items.Count | Количество элементов списка |
| Sorted | Признак необходимости автоматической сортировки (True) списка после добавления очередного элемента |
| CheckOnClick | Способ пометки элемента списка. Если значение свойства равно False, то первый щелчок выделяет элемент списка (строку), а второй устанавливает в выбранное состояние переключатель. Если значение свойства равно True, то щелчок на элементе списка выделяет элемент и устанавливает во включенное состояние переключатель |
| CheckedItems | Свойство CheckedItems представляет собой коллекцию, элементы которой содержат выбранные элементы списка |
| CheckedItems.Count | Количество выбранных элементов списка, переключатели которых установлены в выбранное состояние |
| CheckedIndices | Свойство CheckedIndices представляет собой коллекцию, элементы которой содержат номера выбранных (помеченных) элементов списка |
| ScrollAlwaysVisible | Признак необходимости всегда отображать вертикальную полосу прокрутки. Если значение свойства равно False, то полоса прокрутки отображается, только если все элементы списка нельзя отобразить при заданном размере компонента |
| MultiColumn | Признак необходимости отображать список в несколько колонок. Количество отображаемых колонок зависит от количества элементов и размера области отображения списка |
| Location | Положение компонента на поверхности формы |
| Size | Размер компонента без (для компонентов типа DropDown и DropDownList) или с учетом (для компонента типа Simple) размера области списка или области ввода |
| Font | Шрифт, используемый для отображения содержимого поля редактирования и элементов списка |
Сформировать список компонента CheckedListBox можно во время работы программы, применив метод Add к свойству Items. В инструкции вызова метода Add в качестве второго параметра можно указать константу True. В этом случае переключатель перед элементом списка будет установлен в выбранное состояние.
Приведем небольшой пример использования этого компонента.
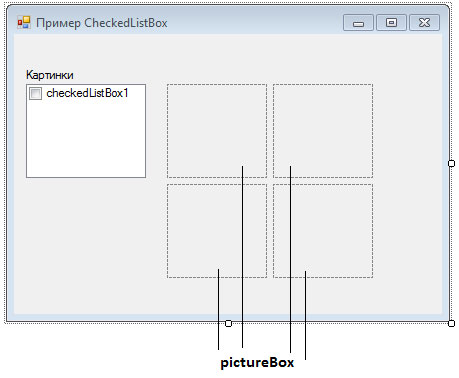
Есть список с номерами картинок, а также 4 компонента pictureBox для их отображения (рисунок 2).

Рис.2. Приложение на этапе проектирования
При отметке соответствующего элемента списка картинка отображается, при снятии отметки - скрывается.
Приведем текст приложения.
. . . . . public: Form1(void) { InitializeComponent(); // //TODO: добавьте код конструктора // // Добавление катринок (они невидимы, свойство Visible == false) pictureBox1->Image = gcnew Bitmap("iPod.png"); pictureBox2->Image = gcnew Bitmap("Mouse.png"); pictureBox3->Image = gcnew Bitmap("Scanner.png"); pictureBox4->Image = gcnew Bitmap("Zune.png"); // Добавление строк checkedListBox1->Items->Add("1-я картинка", false); checkedListBox1->Items->Add("2-я картинка", false); checkedListBox1->Items->Add("3-я картинка", false); checkedListBox1->Items->Add("4-я картинка", false); } . . . . . private: System::Void checkedListBox1_ItemCheck(System::Object^ sender, System::Windows::Forms::ItemCheckEventArgs^ e) { // Получаем номер измененной строки int i = e->Index; // Если флажок установлен... if (e->NewValue == checkedListBox1->CheckState::Checked) switch (i) { // ... то отображаем соответствующую катринку case 0: pictureBox1->Visible = true; break; case 1: pictureBox2->Visible = true; break; case 2: pictureBox3->Visible = true; break; case 3: pictureBox4->Visible = true; } else switch (i) { // ... в противном случае - скрываем case 0: pictureBox1->Visible = false; break; case 1: pictureBox2->Visible = false; break; case 2: pictureBox3->Visible = false; break; case 3: pictureBox4->Visible = false; } }
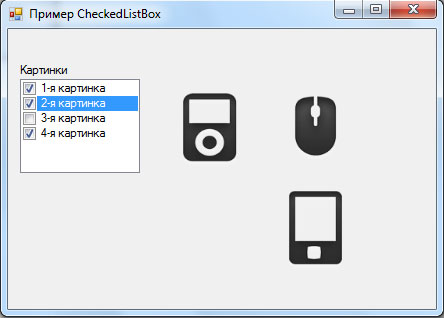
Результат работы приложения приведен на рисунке 3.

Рис.3. Результат работы приложения
Прокомментируем приведенный фрагмент.
Основная работа выполняется в обработчике события ItemCheck компонента checkedListBox1. Этот обработчик вызывается после изменения переключателя CheckBox.
Информация об измененном переключателе находится в параметре e. Например свойство Index содержит номер измененной строки, а свойство NewValue - новое значение переключателя.
Свойство CheckState компонента checkedListBox содержит возможные состояния флажка. Так, например, значение Checked говорит о том, что флажок установлен.
В зависимости от состояния флажка мы отображаем или скрываем соответствующую картинку.
На следующем шаге мы рассмотрим компонент Timer.
