На этом шаге мы рассмотрим структуру таблицы создаваемого приложения.
Один из способов привлечения внимания пользователя к определенным строкам заключается в их выделении, с тем чтобы можно было визуально отличить наиболее важные данные. Для исследования некоторых стратегий выделения нам потребуется таблица, с которой мы будем работать. На этот раз мы будем использовать таблицу названиями книг. Она будет немного сложнее предыдущей, поскольку будет содержать строки, играющие роль подзаголовков, дополняющих главную строку заголовка. Разметка HTML приводится ниже:
<table>
<thead>
<tr>
<th class="date-column">Месяц</th>
<th>Название</th>
<th>Автор</th>
<th class="filter-column">Примечание</th>
</tr>
</thead>
<tbody>
<tr>
<th colspan="4">2013</th>
</tr>
<tr>
<td>Январь</td>
<td>Создаем динамические веб-сайты с помощью PHP, MySQL и
JavaScript</td>
<td>Никсон Р.</td>
<td>Уч.пособие</td>
</tr>
<tr>
<td>Февраль</td>
<td>PHP и MySQL. Исчерпывающее руководство</td>
<td>Маклафлин Б.</td>
<td>Справочник</td>
</tr>
</tbody>
<tbody>
<tr>
<th colspan="4">2012</th>
</tr>
<tr>
<td>Декабрь</td>
<td>Excel 2010 - проще простого!</td>
<td>Алиев В. К.</td>
<td>Уч.пособие</td>
</tr>
<tr>
<td>Декабрь</td>
<td>Книга веб-программиста: секреты профессиональной
разработки веб-сайтов</td>
<td>Годин А.</td>
<td>Для web-программистов</td>
</tr>
<tr>
<td>Ноябрь</td>
<td>Программирование с использованием Microsoft ASP.NET 4</td>
<td>Эспозито Д.</td>
<td>Для web-программистов</td>
</tr>
<tr>
<td>Ноябрь</td>
<td>Паттерны проектирования</td>
<td>Бейтс Б.</td>
<td>Уч.пособие</td>
</tr>
<tr>
<td>Октябрь</td>
<td>Изучаем jQuery</td>
<td>Каслдайн Э., Шарки К.</td>
<td>Уч.пособие</td>
</tr>
<tr>
<td>Октябрь</td>
<td>UML 2 для программистов</td>
<td>Пайлон Д., Питмен Н.</td>
<td>Для программистов</td>
</tr>
<tr>
<td>Август</td>
<td>HTML5. Рецепты программирования</td>
<td>Симпсон К., Шмитт К.</td>
<td>Для web-программистов</td>
</tr>
<tr>
<td>Сентябрь</td>
<td>Компьютерные сети. Принципы, технологии, протоколы</td>
<td>Олифер В. Г., Олифер Н. А.</td>
<td>Для администраторов</td>
</tr>
</tbody>
</table>
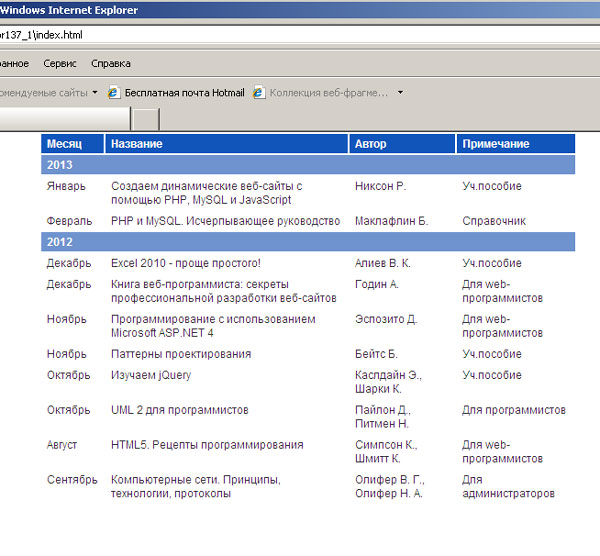
Обратите внимание на наличие нескольких разделов <tbody>. Это вполне допустимая разметка HTML, применяемая для группировки наборов строк. В пределах таких групп мы создали разделы подзаголовков, воспользовавшись элементами <th> для их выделения. После добавления простых правил CSS данная таблица будет выглядеть, как показано на рисунке 1.

Рис.1. Начальный вид таблицы с разделами
На следующем шаге мы рассмотрим выделение чередующихся строк.
