На этом шаге мы рассмотрим несколько способов реализации выделения чередующихся строк.
Оформление чередования строк - распространенный способ помочь пользователю зацепиться взглядом за строку при просмотре информации в множестве столбцов.
Как мы уже видели, выделение чередующихся строк реализуется всего парой строк программного кода, добавляющих классы к четным и нечетным строкам:
$(document).ready(function() {
$('table.striped tr:odd').addClass('odd');
$('table.striped tr:even').addClass('even');
});
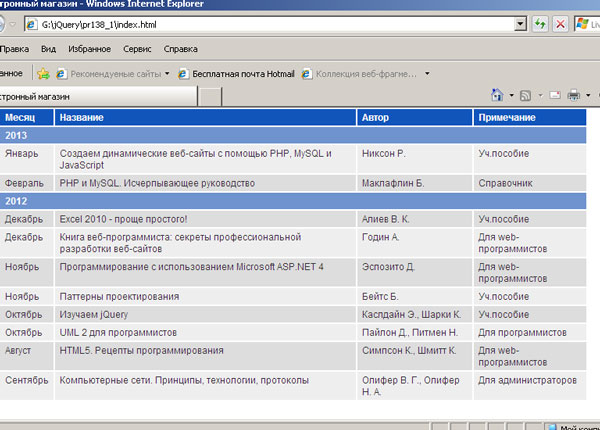
Эта реализация прекрасно работает с таблицами, имеющими простую структуру. При введении дополнительных строк (таких как строки подзаголовков, используемые в нашей таблице для отображения года) мы не хотим, чтобы они участвовали в таком выделении; шаблона четный-нечетный в данном случае будет недостаточно, поскольку если бы, например, к строке 2012 был добавлен класс even, то к обеим строкам перед ней и после нее был бы добавлен класс odd, что, скорее всего, было бы нежелательно (рисунок 1).

Рис.1. Функция чередования окраски строк не учитывает наличие строк заголовков
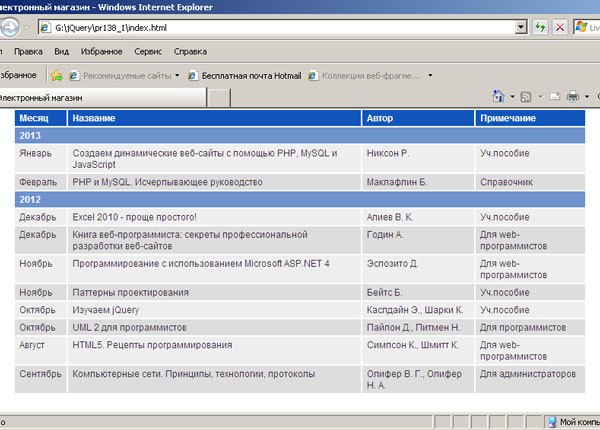
Мы можем изменить наш шаблон чередования строк с заголовками новостей так, чтобы отсчет строк начинался заново с каждой строки с номером года (как показано на рисунке 2), используя для этого псевдокласс :nth-child():
$(document).ready(function() {
$('table.striped tr:nth-child(odd)').addClass('odd');
$('table.striped tr:nth-child(even)').addClass('even');
});

Рис.2. Отсчет строк начинается заново с каждой строки с номером года
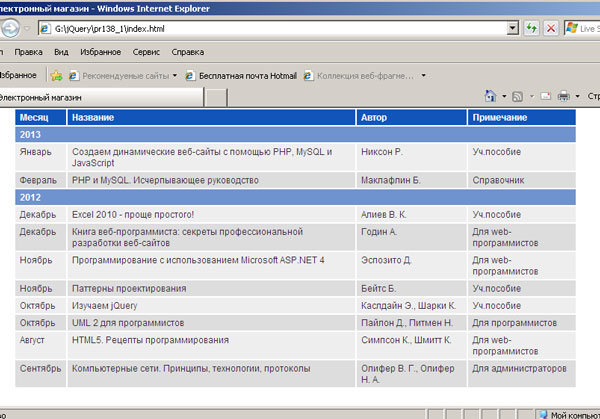
Теперь каждая группа строк будет начинаться с нечетной строки, но при этом строки заголовков будут участвовать в подсчете. Чтобы такого не происходило, мы можем исключить строки подзаголовков из рассмотрения, использовав псевдокласс :has(); тогда мы получим таблицу, показанную на рисунке 3:
$(document).ready(function() {
$('table.striped tr:not(:has(th)):odd').addClass('odd');
$('table.striped tr:not(:has(th)):even').addClass('even');
});

Рис.3. Отсчет строк начинается заново с первой строки каждого раздела
Теперь подзаголовки не участвуют в подсчете, однако группы начинаются с четной или нечетной строки в зависимости от того, какой класс применялся к предыдущей строке с данными. Совмещение этих двух реализаций может оказаться непростым делом; один из наиболее прямолинейных способов заключается в выполнении явных итераций с помощью метода .each().
$(document).ready(function() {
$('table.striped tbody').each(function() {
$(this).find('tr:not(:has(th)):odd').addClass('odd');
$(this).find('tr:not(:has(th)):even').addClass('even');
});
});
Теперь оформление чередования строк в каждой группе выполняется независимо, и строки подзаголовков исключаются из подсчетов; результат показан на рисунке 4.
Рис.4. Независимое чередование окраски строк в каждом разделе
Полный текст этого примера можно взять здесь.На следующем шаге мы рассмотрим дополнительные способы оформления чередования строк.
