На этом шаге мы приведем разметку будущей формы.
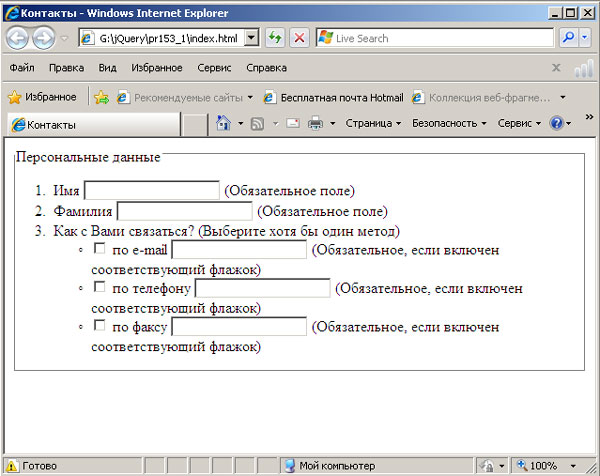
Для начала внесем в нашу форму некоторые эстетические улучшения. При отключенной поддержке JavaScript набор полей формы будет отображаться, как показано на рисунке 1.

Рис.1. Первоначальный вид формы с полями
Безусловно, форма выглядит достаточно функциональной и содержит значительный объем информации, которая поможет пользователю заполнить все поля формы, однако в нее определенно можно внести некоторые улучшения. Используя принцип прогрессивного улучшения, мы внесем в нее три усовершенствования:
- Внесем изменения в дерево DOM, чтобы воспользоваться гибкостью оформления элемента <legend>.
- Заменим текст возле обязательных полей звездочкой (*), а возле специальных полей (обязательное, только когда отмечен соответствующий флажок) - двумя звездочками (**). Метки возле всех обязательных полей выведем жирным шрифтом, а над формой добавим описание, что означают звездочки и двойные звездочки.
- На этапе загрузки страницы скроем поля ввода, соответствующие флажкам, и будем отображать эти поля ввода или скрывать их, когда пользователь будет отмечать или снимать отметку с флажков.
Начнем с разметки HTML для тега <f ieldset>:
<fieldset>
<legend>Персональные данные</legend>
<ol>
<li><label for="first-name">Имя</label>
<input class="required" type="text" name="first-name"
id="first-name" />
<span>(Обязательное поле)</span>
</li>
<li><label for="last-name">Фамилия</label>
<input class="required" type="text" name="last-name"
id="last-name" />
<span>(Обязательное поле)</span></li>
<li>Как с Вами связаться? (Выберите хотя бы один метод)
<ul>
<li>
<label>
<input type="checkbox" name="by-contact-type" value="E-mail"
id="by-email" />
по e-mail
</label>
<input class="conditional" type="text" name="email" id="email" />
<span>(Обязательное, если включен соответствующий флажок)
</span></li>
<li>
<label>
<input type="checkbox" name="by-contact-type" value="Phone"
id="by-phone" />
по телефону
</label>
<input class="conditional" type="text" name="phone" id="phone" />
<span>(Обязательное, если включен соответствующий флажок)
</span></li>
<li>
<label>
<input type="checkbox" name="by-contact-type" value="Fax"
id="by-fax" />
по факсу
</label>
<input class="conditional" type="text" name="fax" id="fax" />
<span>(Обязательное, если включен соответствующий флажок)
</span></li>
</ul>
</li>
</ol>
</fieldset>
Обратите внимание, что каждый элемент или пара элементов является элементом списка (<li>). Все элементы находятся внутри упорядоченного списка (<ol>), а флажки (вместе с соответствующими им текстовыми полями ввода) помещены во вложенные неупорядоченные списки (<ul>). Кроме того, для оформления подписей к каждому полю используются элементы <label>. Для текстовых полей элемент <label> предшествует элементу <input>, для флажков - окружает элемент <input>. Несмотря на то, что нет никакой "стандартной" схемы размещения полей внутри элемента fieldset, упорядоченный список выглядит наиболее предпочтительным для представления семантического назначения элементов в форме ввода контактной информации.
Создав разметку HTML, можно приступать к использованию библиотеки jQuery для прогрессивного улучшения.
На следующем шаге мы рассмотрим легенду.
