На этом шаге мы рассмотрим различные способы оформления легенды.
Легенда формы - это один из элементов форм, наиболее трудно поддающихся оформлению с помощью стилей CSS. Несовместимость браузеров и ограничения в выборе позиции превращают работу с этим элементом в одну сплошную неприятность. И все же если мы заинтересованы в использовании выразительных, хорошо оформленных элементов страницы, элемент legend является привлекательным, пусть и не визуально, средством отображения заголовка для элемента формы <fieldset>.
Имея только разметку HTML и стили CSS, мы вынуждены выбирать между семантикой разметки и гибкостью верстки. Однако, мы можем изменить разметку HTML во время загрузки страницы, превратив каждый элемент <legend> в элемент <h3> для тех пользователей, чьи браузеры поддерживают JavaScript; пользователи с отключенной поддержкой JavaScript по-прежнему будут видеть элемент <legend>. Это легко можно реализовать с помощью метода .replaceWith():
$(document).ready(function() {
$('legend').each(function(index) {
$(this).replaceWith('<h3>' + $(this).text() + '</h3>');
});
});
Обратите внимание, что в данном случае мы не можем полагаться на механизм неявных итераций библиотеки jQuery. При замещении каждого элемента нам необходимо вставить уникальное текстовое содержимое этого элемента. Поэтому мы используем метод .each(), который позволяет извлекать конкретное содержимое с помощью вызова $(this).
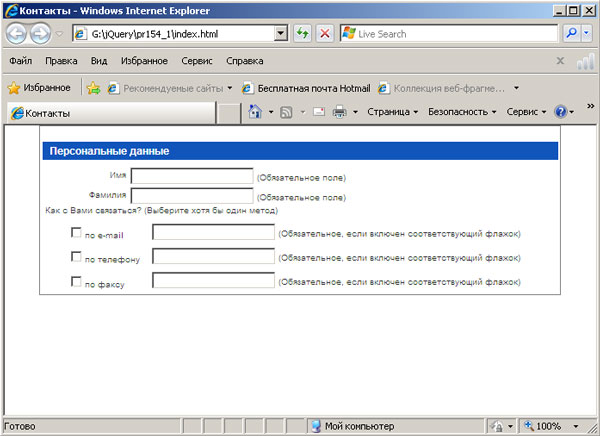
Теперь, когда для элемента <h3> в таблице стилей мы определили синий цвет фона и белый цвет текста, первый набор полей формы будет выглядеть, как показано на рисунке 1.

Рис.1. Вид формы после оформления заголовка
Альтернативный вариант, когда элементы <legend> остаются нетронутыми, заключается в обертывании их содержимого в тег <span>:
$(document).ready(function() {
$('legend').wrapInner('<span></span>');
});
У подхода, основанного на обертывании содержимого тега <legend> тегом <span>, имеются, по меньшей мере, два преимущества перед заменой тега <legend> на <h3>: он сохраняет семантическое значение тега <legend> для устройств чтения с экрана, обладающих поддержкой JavaScript, и требует меньше усилий для создания сценария. Недостаток состоит в том, что при таком подходе сложнее добиться внешнего вида, напоминающего заголовок. Для этого нам потребуется как минимум установить значение свойства position для обоих элементов <f ieldset> и <span>, а также значения свойства padding-top элемента <fieldset> и свойства width элемента <span>:
fieldset {
position: relative;
padding-top: 1.5em;
}
legend span {
position: absolute;
width: 100%;
}
Выберем ли мы способ, основанный на замещении элементов <legend> формы, или способ, основанный на добавлении в них элементов <span>, в любом случае теперь они имеют привлекательное оформление, достаточное для наших целей, поэтому мы можем заняться удалением сообщений, находящихся рядом с обязательными полями.
На следующем шаге мы продолжим создание нашего примера.
