На этом шаге мы завершим создание легенды.
Теперь, когда мы получили сообщения без круглых скобок, можно вывести их над формой вместе с соответствующими им индикаторами:
$(document).ready(function() {
$('legend').each(function(index) {
$(this).replaceWith('<h3>' + $(this).text() + '</h3>');
});
var requiredFlag = ' * ';
var conditionalFlag = ' ** ';
var requiredKey = $('input.required:first')
.next('span').text();
var conditionalKey = $('input.conditional:first')
.next('span').text();
requiredKey = requiredFlag +
requiredKey.replace(/^\((.+)\)$/,'$1');
conditionalKey = conditionalFlag +
conditionalKey.replace(/\((.+)\)/,'$1');
$('<p></p>')
.addClass('field-keys')
.append(requiredKey + '<br />')
.append(conditionalKey)
.insertBefore('#contact');
});
Пять новых строк должны выглядеть знакомыми к настоящему моменту времени. Ниже описывается, что в них делается:
- Создается новый элемент параграфа.
- К параграфу добавляется класс field-keys.
- В параграф добавляются содержимое переменной requiredKey и разрыв строки.
- В параграф добавляется содержимое переменной conditionalKey.
- Параграф вместе со всем своим содержимым вставляется в страницу перед формой.
Когда методу .append() передается строка с разметкой HTML, как это делается здесь, необходимо экранировать все специальные символы HTML, которые могут присутствовать в строке. В данном случае такое экранирование выполняет метод .text(), использовавшийся при объявлении переменных.
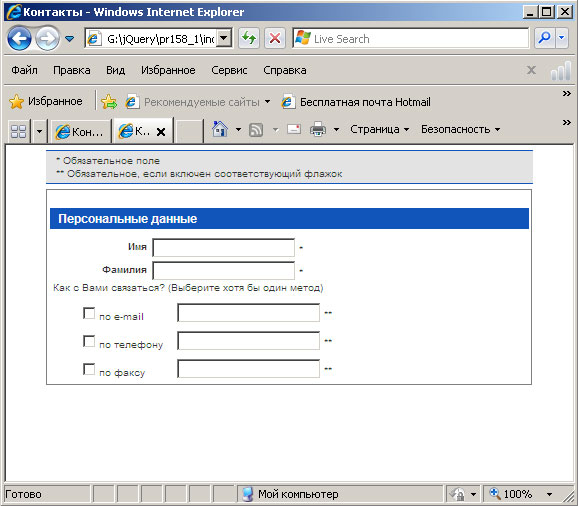
После определения свойств класса .field-keys в таблице стилей результат будет выглядеть, как показано на рисунке 1.

Рис.1. Вид формы с легендой после определения свойств класса .field-keys
Наша работа с использованием библиотеки jQuery над первым набором полей полностью завершена.
На следующем шаге мы рассмотрим поля, отображаемые по условию.
