На этом шаге мы рассмотрим скрытие/показ условно-обязательных полей.
Продолжим улучшать группу полей, которые запрашивают у пользователя, как с ним связаться. Так как эти поля ввода становятся обязательными, только если отмечены соответствующие им флажки, на начальном этапе загрузки документа мы можем скрыть их, как и соответствующие им индикаторы:
$(document).ready(function() {
$('input.conditional').next('span').andSelf().hide();
});
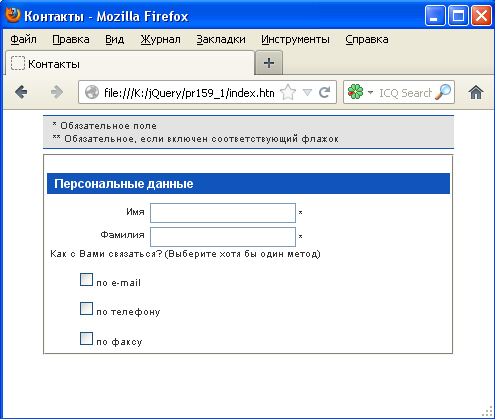
Теперь форма имеет более простой интерфейс, как показано на рисунке 1:

Рис.1. Вид формы после сокрытия условно-обязательных полей
Чтобы обеспечить отображение текстовых полей ввода и индикаторов, мы подключим к каждому флажку обработчик события с помощью метода .click(). Эта операция выполняется в контексте каждого условно-обязательного поля ввода, поэтому мы можем определить пару переменных для многократного использования:
$(document).ready(function() {
$('input.conditional').next('span').andSelf().hide()
.end().end()
.each(function() {
var $thisInput = $(this);
var $thisFlag = $thisInput.next('span');
$thisInput.prev('label').find(':checkbox')
.click(function() {
// Продолжение программного кода
});
});
});
Здесь мы снова два раза подряд вызвали метод .end(), на этот раз, чтобы вызвать метод .each() относительно исходного селектора $('input. conditional').
Теперь у нас имеются переменные, содержащие текущее поле ввода и текущий индикатор. Когда пользователь выполняет щелчок на флажке, мы проверяем, был ли установлен флажок; и если был, отображаем поле ввода, индикатор и добавляем класс req-label к родительскому элементу <label>:
$(document).ready(function() {
$('input.conditional').next('span').andSelf().hide()
.end().end()
.each(function() {
var $thisInput = $(this);
var $thisFlag = $thisInput.next('span');
$thisInput.prev('label').find(':checkbox')
.click(function() {
if (this.checked) {
$thisInput.show();
$thisFlag.show();
$(this).parent('label').addClass('req-label');
}
});
});
});
Для проверки, отмечен ли флажок, в данном случае предпочтительнее использовать метод this.checked, потому что у нас имеется прямой доступ к узлу дерева DOM через ключевое слово this. Когда узел дерева DOM недоступен, можно использовать селектор $('selector'). is(':checked'), благодаря тому что метод .is() возвращает значение типа Boolean (true или false).
Нам осталось сделать еще две вещи:
- Снять отметки с флажков на этапе начальной загрузки страницы, так как некоторые броузеры сохраняют состояние элементов форм при обновлении страницы.
- Добавить инструкцию else, которая будет скрывать условно-обязательные элементы и удалять класс req-label после снятия флажка.
$(document).ready(function() {
$('input.conditional').next('span').andSelf().hide()
.end().end()
.each(function() {
var $thisInput = $(this);
var $thisFlag = $thisInput.next('span');
$thisInput.prev('label').find(':checkbox')
.attr('checked', false)
.click(function() {
if (this.checked) {
$thisInput.show();
$thisFlag.show();
$(this).parent('label').addClass('req-label');
} else {
$thisInput.hide();
$thisFlag.hide();
$(this).parent('label').removeClass('req-label');
}
});
});
});
Рис.1. Окончательная версия
Полный текст этого примера можно взять здесь.На этом мы заканчиваем оформление внешнего вида формы. Далее мы добавим некоторые проверки содержимого полей ввода, выполняемые на стороне клиента.
На следующем шаге мы рассмотрим проверку содержимого формы.
