На этом шаге мы рассмотрим особенности такого определения.
Первым делом создадим в каталоге res ресурс макета UI - XML-файл, описывающий элементы, с которыми будет взаимодействовать пользователь.
Откройте папку res/layout. Вы увидите XML-файл с именем activity_main.xml.
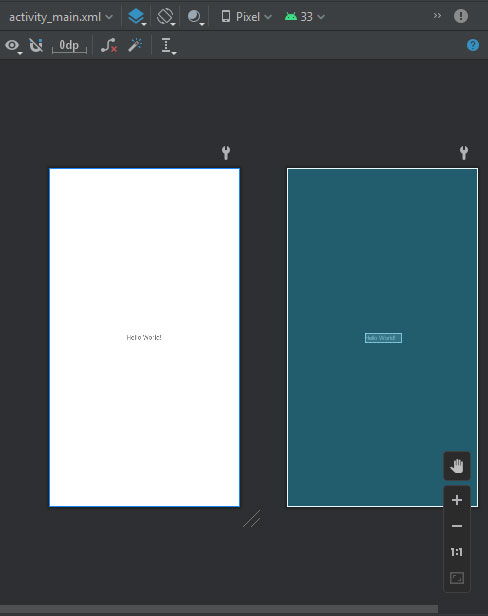
Выполните двойной щелчок на activity_main.xml. Файл откроется в инструменте для графической разметки UI (рисунок 1).

Рис.1. Инструмент графической разметки UI
UI для Samodelkin будет отображать пять параметров нового героя: имя, расу, мудрость, силу, ловкость. На экране создания героя также понадобится кнопка для случайного генерирования этих параметров, чтобы пользователь мог многократно генерировать параметры для разных героев.
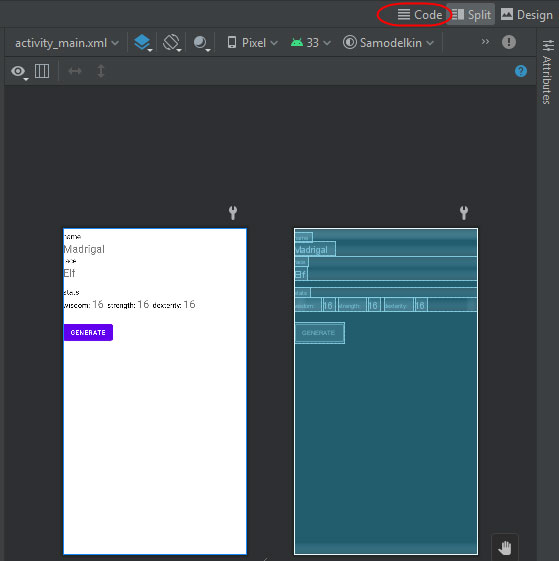
Выберите режим Code в правом верхнем углу редактора (выделено на рисунке 2).

Рис.2. Внешний вид приложения
Пользовательские интерфейсы для Android-приложений пишутся на XML. Детали работы с XML не входят в круг данного изложения, поэтому чтобы дать вам возможность сосредоточиться на аспектах разработки проектов на языке Kotlin, мы подготовили код XML для UI нового персонажа, который разместили в проекте.
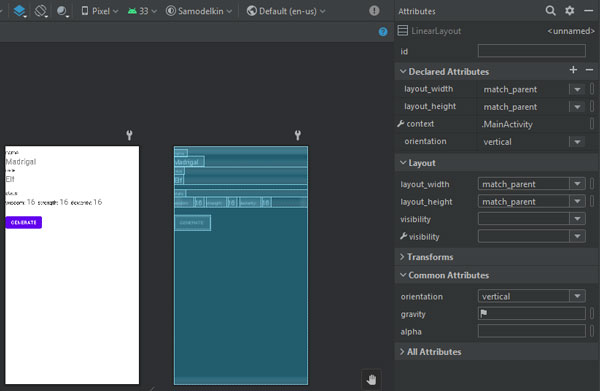
Мы заменили содержимое начального XML-файла своим. Сохраните файл с помощью Ctrl+S и выберите вкладку режим Design справа вверху (рисунок 2). UI должен выглядеть так же, как на рисунке 3.

Рис.3. UI нового персонажа
Вернитесь в режим Code, чтобы рассмотреть XML более детально. Нажмите Ctrl+F и найдите текст "android:id" в файле. Вы обнаружите, что в файле XML есть пять android:id - по одному для каждой из характеристик персонажа (name, race, wis, str, dex), например, как показано ниже:
<TextView
android:id="@+id/nameTextView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textSize="24sp"
tools:text="Madrigal" />
Каждый визуальный элемент, отображающий данные или позволяющий пользователю взаимодействовать с приложением, должен иметь атрибут id. Атрибут id позволяет программно обращаться к визуальным элементам (которые часто называют виджетами) из кода на Kotlin. Скоро вы воспользуетесь этими атрибутами id, чтобы привязать логику к UI.
На следующем шаге мы рассмотрим запуск приложения на эмуляторе.
